■ スクロールバーの色を自由に変える
ブラウザのスクロールバーや、TEXTAREA要素のバーの色を自由に変えることができます。スタイルシートで設定するだけなので、すぐにできますよ。
あなたのサイトの雰囲気にあった色にすれば、より一層クールになりますね!
 scrollbar-base-color: 基本色
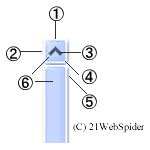
scrollbar-base-color: 基本色scrollbar-highlight-color: 1
scrollbar-3dlight-color: 2
scrollbar-arrow-color: 3
scrollbar-shadow-color: 4
scrollbar-darkshadow-color: 5
scrollbar-face-color: 6
★ 「scrollbar-base-color」で共通の基本色を設定
★ 1〜6の各部に色を指定すると、基本色が上書きされます
・スタイルシートでの色設定と同じで「#RGB」か「色名」で、好きな色を設定できます。
・基本的には、「scrollbar-base-color」と「scrollbar-arrow-color」の2つを設定するだけで十分だと思います。
・IEの独自拡張であり、正式なCSS仕様ではありませんが特に問題はありません。
◆ sample:
<html>
<head>
<title>21WebSpider</title>
<style type="text/css"><!--
scrollbar-base-color:#f5f5f5;
scrollbar-highlight-color:#ffffff;
scrollbar-arrow-color:#0000aa;
--></style>
</head>
上記は、21WebSpiderで実際に使っているソースです。
これをスタイルファイル(.css)に設定すれば、全ページのスクロールバーの色を指定できますね。
[ → BACK ]
